Scratch animatie maken
Vandaag gaan we een animatie maken in Scratch! Scratch is een programma waarbij je animaties kan maken, maar ook games en muziekinstrumenten. Het is een handige website om te leren programmeren.
Benodigdheden:
- Een laptop met internet verbinding

____________________________________
Stap 1: Maak een account aan
Ga naar www.scratch.mit.edu en druk op “Aan de slag”. Het is handig om van tevoren een account aan te maken zodat je je animatie kan opslaan.
Maar je kan het ook gewoon een keer uitproberen natuurlijk!
____________________________________
Stap 2: De basis
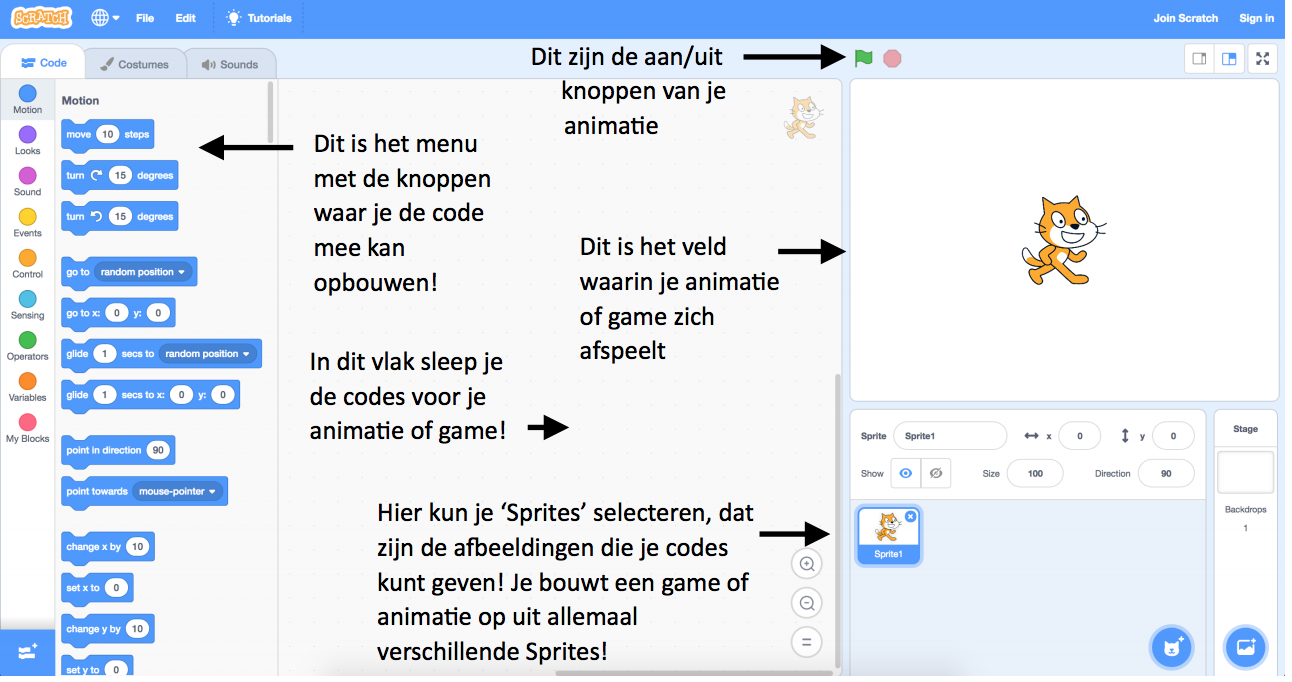
Als het goed is zie je nu dit scherm voor je, ik heb even de basis begrippen uitgelegd!

____________________________________
Stap 3: Een nieuwe sprite
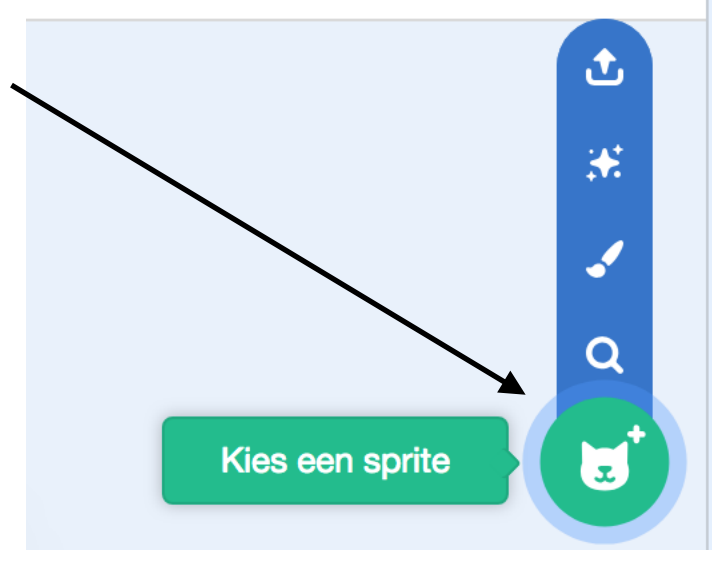
We gaan nu een nieuwe sprite maken! Klik rechts onderaan op “Kies een sprite” en kies een afbeelding uit die je wil gaan animeren!

____________________________________
Stap 4
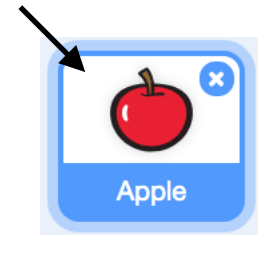
Verwijder de kat sprite door op het blauwe kruisje rechts boven Sprite1 te klikken. Klik nu op de sprite die je hebt toegevoegd. Als voorbeeld kiezen wij voor een appel. We kunnen nu beginnen met het animeren van je sprite!

____________________________________
Stap 5: De eerste code
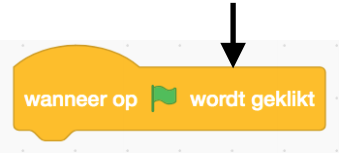
We gaan de appel eerst laten draaien. Ga links in het menu naar het kopje ‘Gebeurtenissen’ en sleep dit codeblok in het programmeer veld (dat is het grote grijze vlak in het midden). Dit betekent dat wanneer we de animatie of het spel starten, we de code uitvoeren die we onder het blok slepen.

____________________________________
Stap 6: Draaien
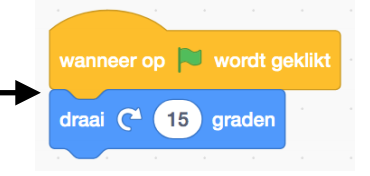
Sleep het blok “draai 15 graden” onder het blok met de groene vlag.
Dit betekent dat we onze sprite laten draaien wanneer het spel start.
Zo ziet de code er nu uit! Druk nu op de aan knop rechts bovenin.

____________________________________
Stap 7: Herhaling
We zagen net (als het goed is) dat de Sprite een stukje draaide toen we op de “aan” knop drukten.
Maar hij draait maar één klein stukje.
Dat komt omdat we de Sprite maar één keer het commando gaven om te draaien.
Als we willen dat hij blijft draaien moeten we een herhaal code toevoegen.
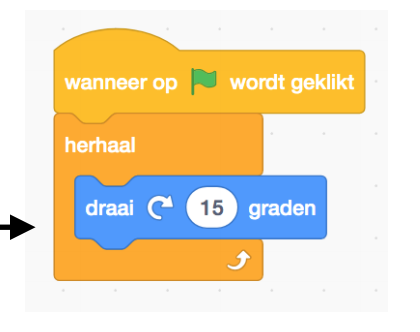
Ga naar het oranje kopje in het menu besturen, en sleep het blok herhaal om de draaifunctie heen.
Zo ziet dat er uit!
Druk nu maar eens op het groene vlaggetje rechts bovenin.
Je hebt nu je eerste animatie gemaakt in Scratch!

____________________________________
Stap 8: De vervolgstappen
Je hebt nu de eerste stappen gezet voor het animeren binnen Scratch. Scratch is een ontzettend groot programma dus er is nog veel meer te leren!
Hier zijn een aantal uitdagingen waar je mee aan de slag kan gaan:
Kun je nog een sprite toevoegen die naar links draait wanneer je de spatiebalk indrukt?
Kun je nog een sprite toevoegen die naar links en daarna weer naar rechts bewegen door gebruik te maken van de ‘neem 10 stappen’ code?
Kun je ook geluiden laten afspelen?